用途に応じた適切な画像形式の使い分け[A]
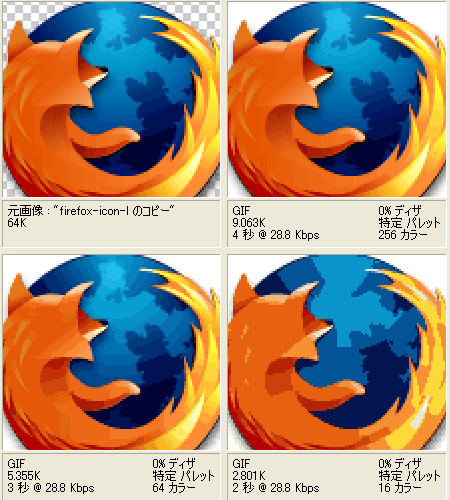
色数の少ないロゴやイラストに最適な GIF、PNG
ロゴやイラストのような色数の少ない画像には GIF や PNG が最適です。
GIF も PNG 圧縮する際に問題になるのは色数です。JPEG と異なり、高コントラストな部位の圧縮を得意とする反面、特に GIF には 256色という制約があります。
透過
透過 GIF


透過 PNG
透過 GIF


透過 PNG
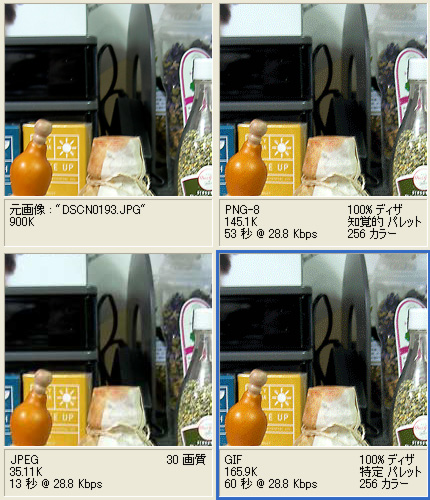
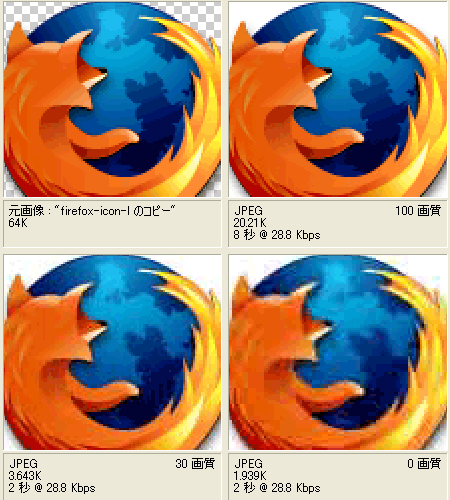
色数の多い写真に最適な JPEG[A]
色数の多い、写真のような種類の画像には JPEG 形式が最適です。
JPEG に比べ、GIF と PNG(いずれも 8 bit = 256色)はディザパターン(網かけのような効果)がかかっているのがわかります。これは階調差を色ではなくディザパターンの密度で表現した結果で、色数の少ない GIF や PNG-8 形式でしばしば採られる手法です(ディザなしでの保存も可能ですが、その場合は階調差のギャップが色数の少なさに比例して極端に出てしまいます)。PNG-24 形式(24 bit = 1677万色モード)にすれば、PNG も JPEG と同等のフルカラー保存が可能ですが、不可逆圧縮の JPEG と比べて可逆圧縮の PNG の方がファイルサイズがかなり大きくなります。しかも 8 bit PNG や GIF のままでもファイルサイズが JPEG の方が小さくなることが分かりますね。
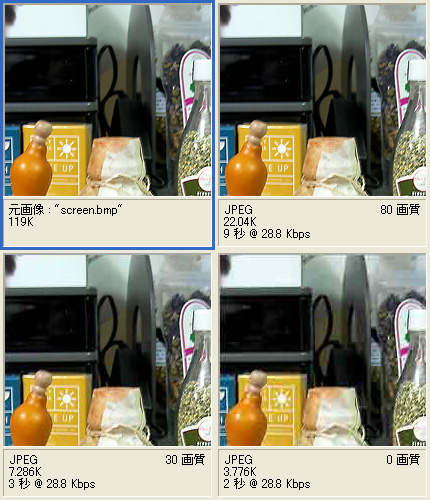
JPEG と圧縮率[C]
JPEG は圧縮率に応じて画像の持つ情報量を落としていく非可逆圧縮方式を採っているので、一度、圧縮してしまうと、元の画質に復元することができません。圧縮率はパーセンテージで自由に設定することができますが、輝度や彩度のコントラストが強い画像に対して高い圧縮率で保存すると、細かいディテールが潰れるだけでなく、モスキートノイズと呼ばれる陽炎のようなノイズが、特にコントラスト比のある境界部分を中心に発生します。(右下の圧縮画像を参照。)
 2006年度 花園大学 HTML入門 講義資料 6-1
2006年度 花園大学 HTML入門 講義資料 6-1


 透過 PNG
透過 PNG